Sublime Text具有漂亮的用户界面和强大的功能,其实好用才是硬道理。
1、安装
Sublime Text 是一个跨平台的编辑器,就平台版本而言,它可以支持OS X、Windows、Linux、Windows下还区分32位和64位程序,并支持安装版和绿色版可供选择下载。
限于篇幅,我在这里主要讲Windows下面的安装,目前我所使用Sublime Text3(3114)版本,你可以点我下载32bit、64bit。
因为上面提供的两种版本我均推荐大家使用安装版本,所以大家在安装的时候应该没有什么问题,很方便的一键安装,安装完成后试着打开一下Sublime Text看看。
你应该和我发现了,sublime还未注册,这是因为sublime是收费软件,并不是免费的。当然像博主这么smart的人,当然也懂得如何激活它(但这不是我的本意,希望大家能够在自己的能力范围里面最好购买它的商业授权价格:$70大约468RMB)。
我先发一串激活的License
—– BEGIN LICENSE —– Michael Barnes Single User License EA7E-821385 8A353C41 872A0D5C DF9B2950 AFF6F667 C458EA6D 8EA3C286 98D1D650 131A97AB AA919AEC EF20E143 B361B1E7 4C8B7F04 B085E65E 2F5F5360 8489D422 FB8FC1AA 93F6323C FD7F7544 3F39C318 D95E6480 FCCC7561 8A4A1741 68FA4223 ADCEDE07 200C25BE DBBC4855 C4CFB774 C5EC138C 0FEC1CEF D9DCECEC D3A5DAD1 01316C36 —— END LICENSE ——
好了,就帮你到这里了,具体的自己查看如何使用了吧。
2、安装Package Control
在安装Package Control之前我得先啰嗦一句你必须是成功安装好了Sublime Text 3,Package Control 插件是一个方便 Sublime text 管理插件的插件,由于我们所处的网络环境问题,一般使用联机下载安装通常是比较困难的,所以我在这里推荐大家使用离线下载(或称它为手工安装吧)。
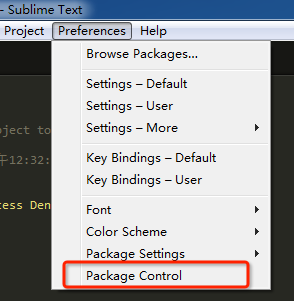
- 打开菜单栏的 Preferences > Browse Packages…
- 返回上层目录,找到 Installed Packages 文件夹
- 将这个文件(Package Control.sublime-package)复制到 Installed Packages
- 重启Sublime Text
你现在应该可以看到Package Control 菜单了。

我们可以在Package Control搜索自己将要安装的任何插件,但是在我们目前的网络环境下,通常情况下是无法自动安装的,所以手工安装插件的学习是尤为必要的,下面我来为大家介绍几款我常用的插件。
3、Sublime Text插件
-
HTML+CSS+JavaScript格式化代码插件(Sublime-HTMLPrettify)
Github地址:https://github.com/victorporof/Sublime-HTMLPrettify(不能打开是你的网络问题)
这是一个Sublime Text 2和3的插件,让你能够快速、方便格式化你的HTML,CSS,JavaScript和JSON代码。这个插件前提条件还需要依赖Node.js程序,所以我们得先要安装Node.js程序,下载地址在这里https://nodejs.org/en/download/,根据你的Windows版本进行选择,我在这里建议大家下载Windows Binary (.exe)的32bit、64bit。
下载完node.exe将它放在C:\Program Files下就可以了(其实可以随便放的,但是不推荐),Nodejs处理完毕,我们就开始下载Sublime-HTMLPrettify插件,如果github无法打开请到这里下载http://cdn.markdream.com/ref/packages/dev/Sublime/pack/Sublime-HTMLPrettify-master.zip。
复制文件
下载完毕后,解压。打开Sublime Text3 > 打开菜单栏的 Preferences > Browse Packages…将你解压出来的 Sublime-HTMLPrettify-master 文件夹(是整个文件夹)复制到这里即可,重启Sublime Text。
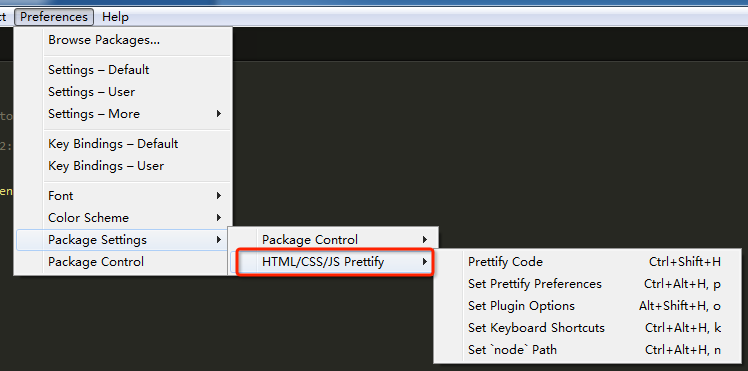
你可以看到HTML/CSS/JS Preffity就表示你安装成功。
设置Nodejs程序的路径
打开Sublime Text3 > 打开菜单栏的 Preferences > HTML/CSS/JS Preffity > Set ‘node’ Path
“node_path”: {
“windows”: “C:/Program Files/node.exe”,
……
},
根据你自己的情况进行修改就可以了。具体的使用帮助请参见https://github.com/victorporof/Sublime-HTMLPrettify
-
Emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
Github地址:https://github.com/sergeche/emmet-sublime
本站下载:http://cdn.markdream.com/ref/packages/dev/Sublime/pack/emmet-sublime-master.zip
在使用这个插件之前需要下载PyV8,Windows下你可以下载32bit、64bit。(注意下载下来的文件,解压出来自己新增一个PyV8文件夹,下面包含pyv8-win64-p3或pyv8-win32-p3),正确的路径应该是这样的..\Sublime Text 3\Packages\PyV8\pyv8-win64-p3(或)pyv8-win32-p3。
将下载的文件通通解压,然后拷贝到Preferences > Browse Packages… 文件夹中即可,重启Sublime Text即可。
Emmet使用参考:http://docs.emmet.io/
4、结语
在我的日常开发环境中,ST3与那些半自动化生产工具(DW)完全不在一个水平线上,无论是启动速度,还是插件资源都是其他软件无法比拟的。最最重要的还是好用、跨平台、全能型编辑器。
《“Sublime Text 3常用技巧”》 有 1 条评论
双击666